Drag and drop interface to create Wireframes for Dashboard, Mockups for any application including websites and mobile apps
Mockup Web Wireframes
MockupTiger provides widgets for building quick website wireframes, mobile stencils and dashboard charts. The dashboard chart accept data so you can prototype realistic charts. It provides consistent approach that is both simple and extensible.
Express your creativity
Stop fighting the tool and start expressing your ideas quickly into good wireframes. With MockupTiger you can instantly demonstrate multiple screen design ideas and build complex mockups faster than paper and pencil and far more useful
Increase Productivity
Using low fi wireframes or build high fidelity wireframes with images and clickable links
MockupTiger Wireframe Tool helps with creating simple wireframes very quickly. It is easy to use, and it works very well with teams and clients.

Mockup Software Benefits
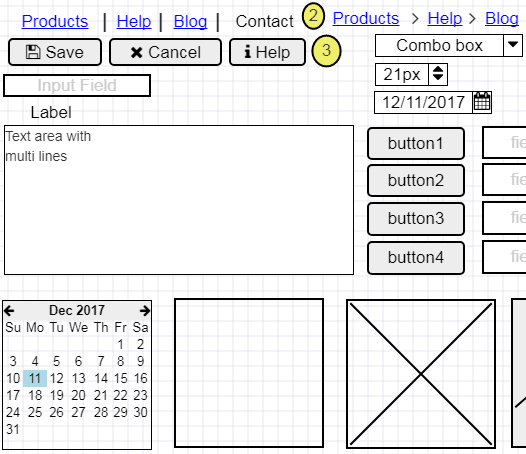
Web Wireframes Features
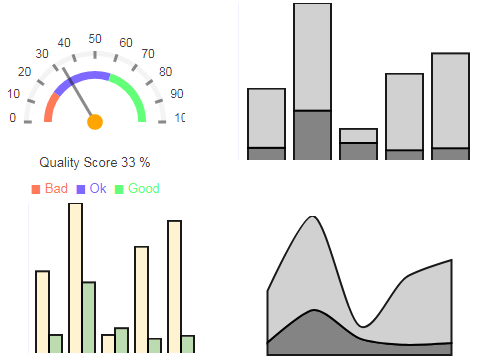
Dashboard mockup Features
Clean and Crisp stencils for every popular use case. Extensive library of Text widgets, Container widgets, Line Connectors and Icons. It also provides dashboard widgets that accept data to create true chart mockups.

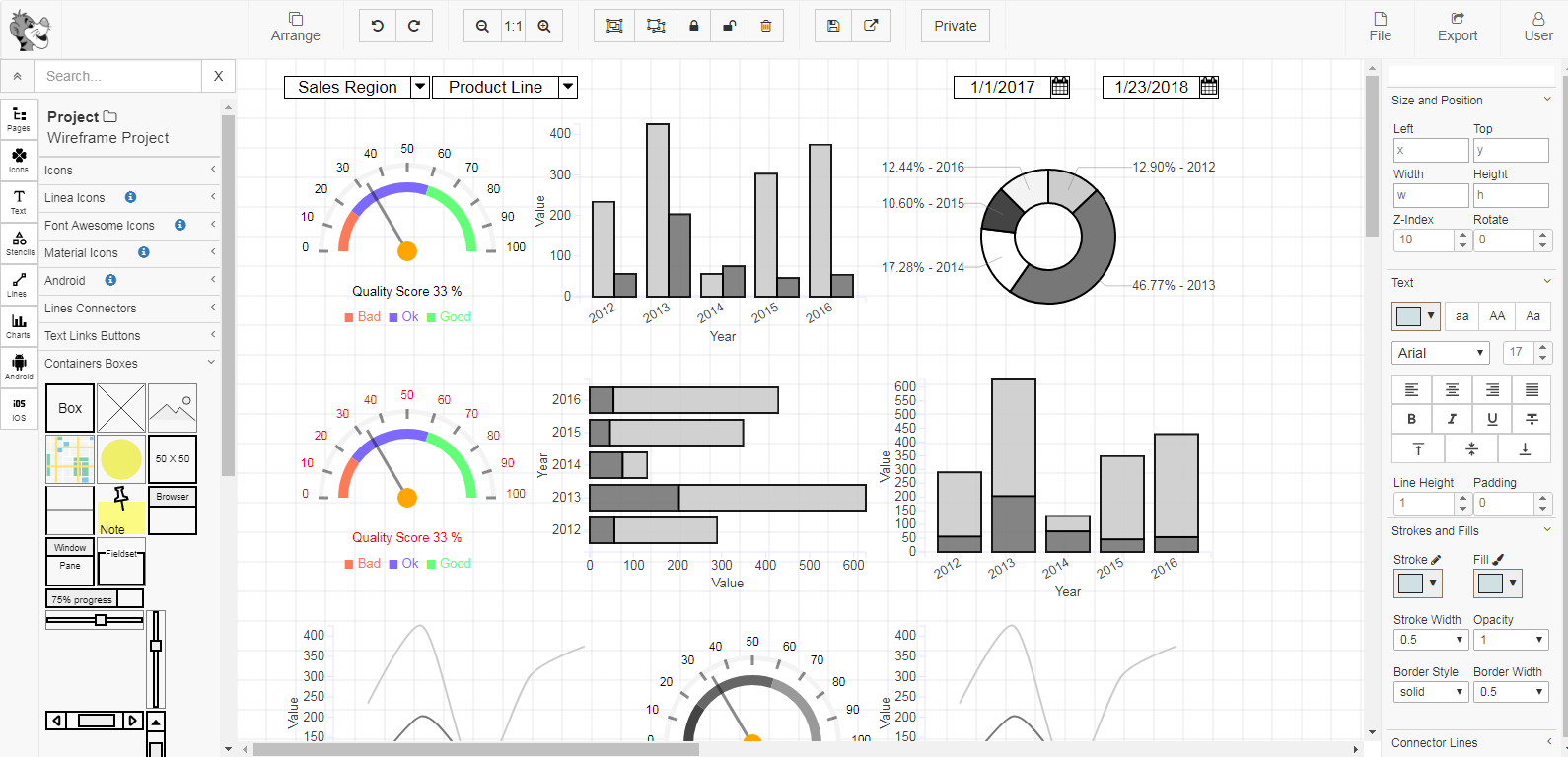
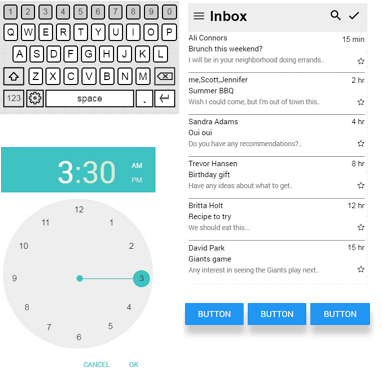
Build true dashboard wireframes using D3js based library. All the charts accept data and behave like real charts.

Over 3000+ Icons from Material design, Font Awesome and Linea are packaged as widgets that can be used for building wireframes.
All the icons can be simply dragged and just works like any other stencil/widget.
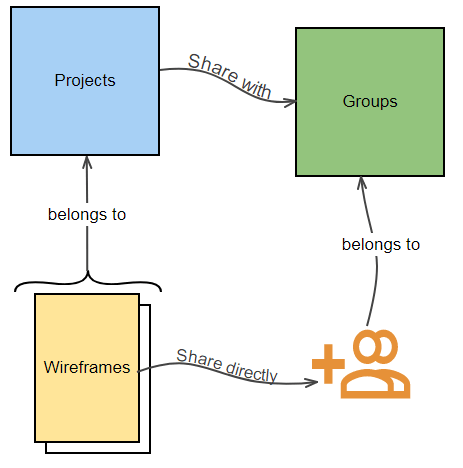
MockupTiger provides enterprise project based management. It allows to organizes each wireframe into project and can be shared with Groups of users. Individual pages can be made shareable via URL.

MockupTiger provides a powerful mechanism where you can group multiple widgets into a Symbol and you can nest these symbols with other widgets to form bigger Symbols. Using the same mechanism we provide pre-packaged stencils for Android and iOS platforms.


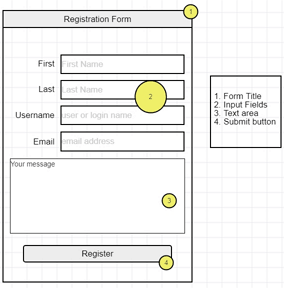
Annotation widget provides automatic numbering saving you plenty of time. Simple drag the circles and place it on the widgets. It will remember the number sequence.

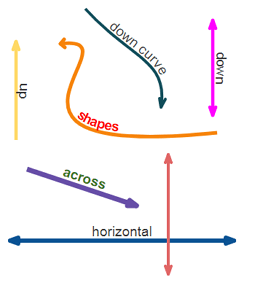
Build flowcharts, tell stories and depict flow of user actions using versatile connector.

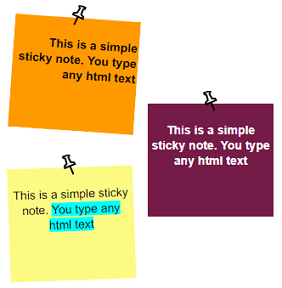
Sticky note is very interesting way to provide descriptions, comments and context to the wireframe. They come in variety of colors and sizes.
In web designing and app production, being impatient and averse to long processes and brainstorming can be a counterproductive attitude. Good designers go through the four representation phases in their proper order: sketch, wireframe, mockup, and prototype.
In particular, you shouldn’t skip the low fi wireframe phase. What one works on the second phase of web design representation is the structural layout, which follows after the freehand drawing that’s done in the sketch phase.
Lower Fidelity Wireframes consist of black and white outlines that define the sizes and locations of page elements, conversion areas, and navigation system of a website to be created. Wireframes don’t have colors, logos, font options, or any design components that can cause the designer to lose his or her focus on the site’s structure. They are akin to building blueprints where one can easily see the locations of electrical, plumbing, and other structural systems.
In the web development and app-making industry, you’ll often hear design terms like sketch, wireframe, mockup, and prototype. For newbies, these are terms you need to know and understand right away. Here are the basic concepts of each. Phases of Representation
The purpose of all four design techniques is to help developers figure out what they want to build. In other words, they are steps of representation of the final product.
The first two , the sketch and the wireframe belong to low-fidelity mockup representation. The third step, the mockup, gives medium-fidelity representation while the last one, the prototype, provides high-fidelity representation.
Sketch– This is the most basic representation. It is actually just a freehand drawing of what you want to produce, and this is also the quickest way you can visualize your website’s student. Even the simplest sketch can depict your ideas more clearly than words.
Generate more ideas as you go along or even change details when sketching. There are online sketch templates, wireframe diagram, and mockup tools you can use without shelling out a dollar.
Wireframe– The goal in this step is to provide your website or app’s structure. This is just a simple layout where the functionality of the product and the interconnectivity among views/pages are shown.
Here, you also describe the features and content you want to include and where they will be located in the final setup. Wireframes can also be used to make secondary and global navigations and ensure that the structure and terminology used for a website will be able to meet user expectations.
Mockup– This is the stage where the static map of the product is created. It’s time to put in colors, placement text, logos, images, etc.
It will look similar to the finished product, but it is not yet clickable and interactive. Rather, it is just a graphical representation, but one that you can use for providing a more defined visual to your investors to help them visualize how the finished product will look like. You can create mockups using free online mockup generator tool.
Prototype– This is like the mockup stage with additional animation, interaction, UX pieces, and everything that you would like your users to experience when clicking the site’s buttons. Ask your team and potential investors for suggestions.
At this point, the only thing that’s lacking is functionality. Web design prototyping tools can help you with that.
The Importance of Implementing These Steps Going through each of these steps brings the following benefits:
Questions, Billing and any support.
Tutorials, Videos, instructions.
Register for a Free wireframe account.
Login to Wireframe account