MockupTiger wireframes includes three sets of Icons, namely Linea, Font Awesome and Material Design . These three sets total over 3000 icons.
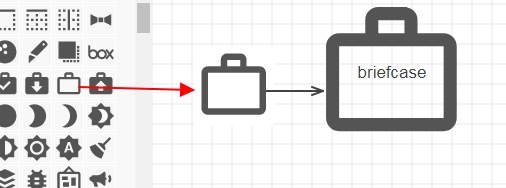
The most powerful thing about Icons within wireframes is that they are designed just like widgets so you can simply drag and place them anywhere on the canvas and then resize to any dimension. There are no separate dialog boxes that get in your way to pick icons from. The same left panel extends and lists them for easy pickup.
What can you do with Icons
- Rotate the icons to any angle
- Flip them horizontally
- Flip them vertically
- Add text to them
How to use Icon
Simply drag the icons from the icons panel to the center canvas

Use the right panel and pick the “Stroke” and “Fill” colors to paint the icons
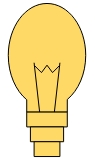
Rotate Icons
Use the right panel and change the angle

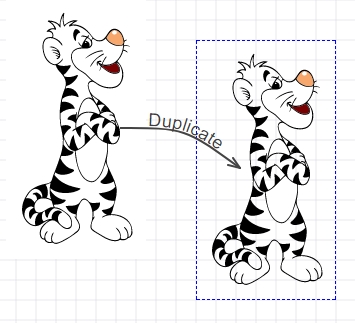
Duplicate or Clone Icon
Right click on the icon or widget and select “Duplicate”
This action will put the cloned object to the right

Flip Up

Flip Horizontal

You can even combine Flip Up and then Flip Horizontal
Different Fills and Stroke Colors

Finally add text to the icon
Double click the icon and a small text editor will popup and you can enter text inside. The text will always appear at the center of the icon.