These connector widgets are special widgets that connect one object to another object using curved or straight lines.
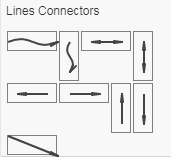
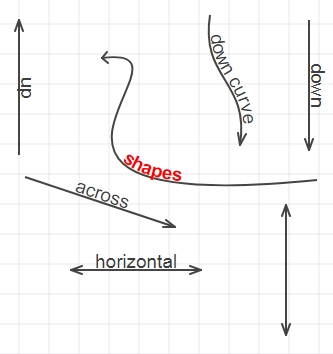
These are the various line connectors

These are basically the same line objects except they are provided in different positions for conveneince.
You can simply drag a connector and drop it anywhere on the canvas. Just dropping a connector does not join the two widgets.
How to join two widgets
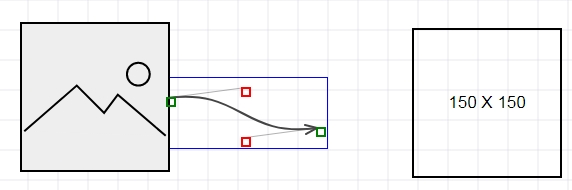
1. Select the line connector
2. After selection, two small green squares and two red squares will appear
3. Dragging the green squares and touching any widget will make the connection

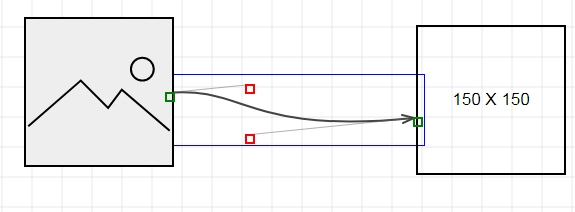
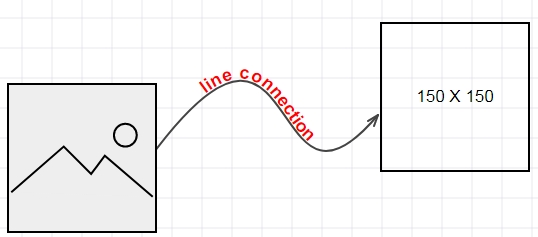
4. We drag the right green square to touch the box on the right and make sure the left green square is also dragged and placed on the left image placeholder.

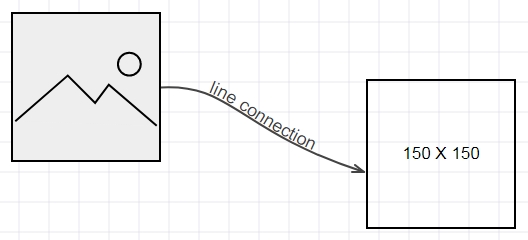
5. This way both the boxes are now connected.
6. The red squares allow to adjust the shape of the curvy line.
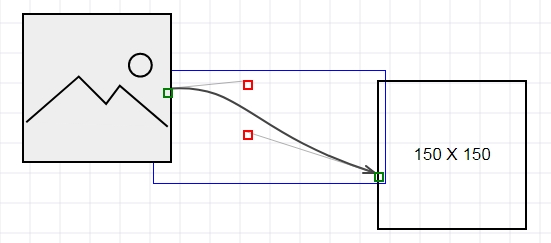
7. Moving around the boxes will keep the connection
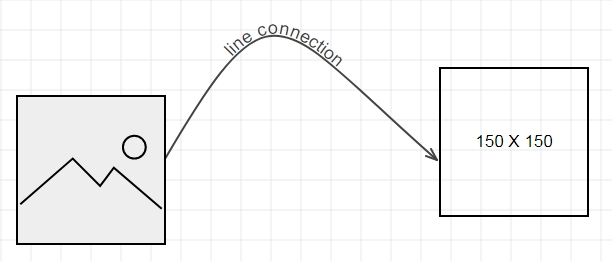
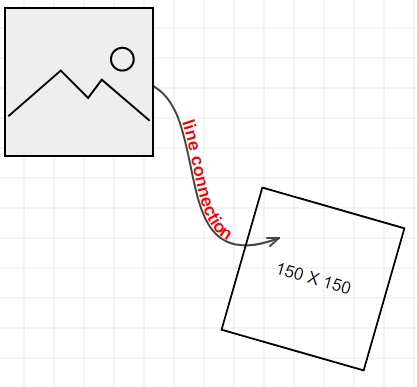
8. In this figure we moved the right box slightly downwards and you can see the connection is maintained.

How to write text on Line Connector
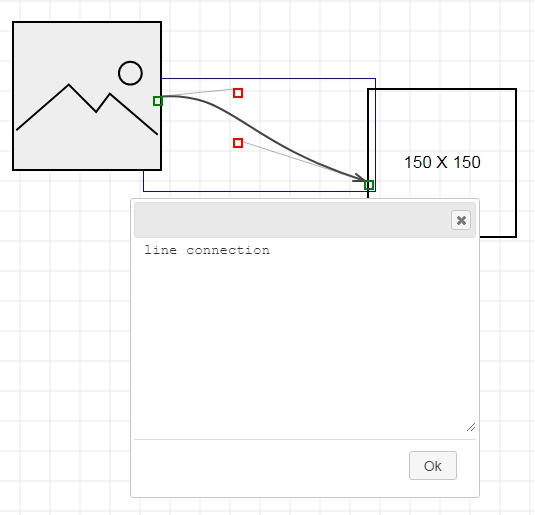
1. Double click on the line connector
2. A text window will show up.
3. Enter any text and click ok


As you see the text follows the path of the curve.

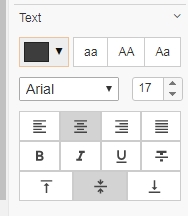
You can change the text appearance by modifying the font, font size and color properties on the right panel



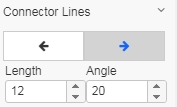
On the bottom of the right panel, you will see controls to toggle the arrows at the end of the line connectors


To disconnect, simply select the line connector and then drag the green square out of the widget container and it will be disconnected.

