In this quick tutorial we will see the various ways you can work with images.
Different kinds of Image widgets
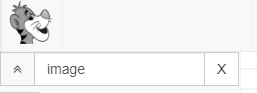
Type “image” in the search box
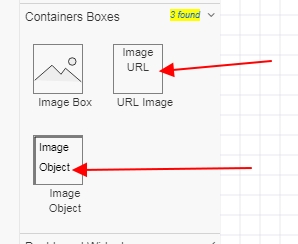
 The search will bring the following image related widgets
The search will bring the following image related widgets
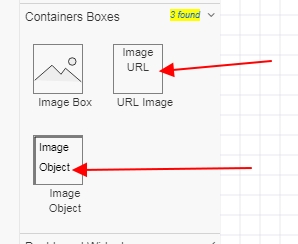
 The two widgets that let you work with your images are as follows
1. URL Image
2. Image Object
URL Image
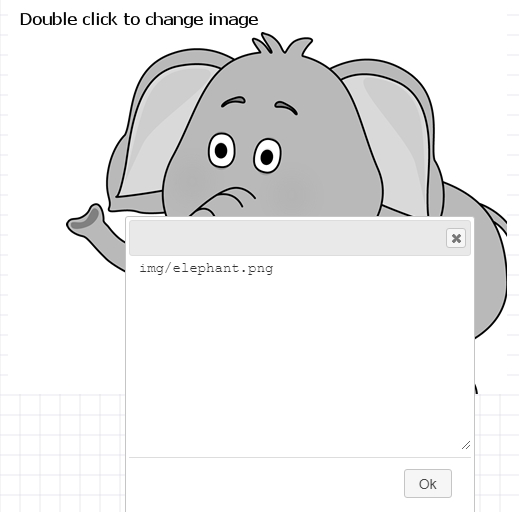
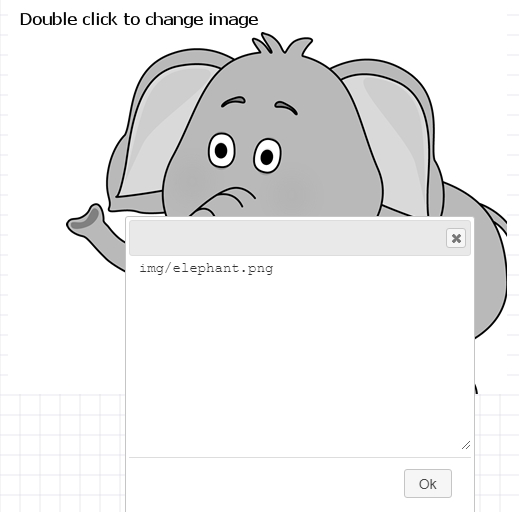
This widget can be simply dragged and placed on the canvas. Double click and copy paste the URL of the image directly. This is good for hotlinking images stored on some other URL
The two widgets that let you work with your images are as follows
1. URL Image
2. Image Object
URL Image
This widget can be simply dragged and placed on the canvas. Double click and copy paste the URL of the image directly. This is good for hotlinking images stored on some other URL
 2. Image Object
This is an image object. You can only use this for uploaded images within mockuptiger.
How to upload images
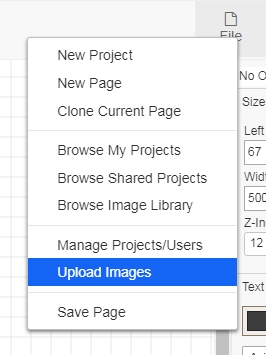
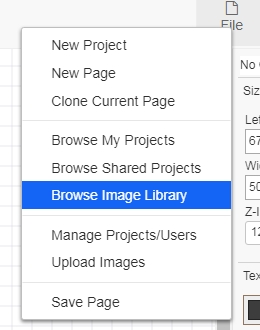
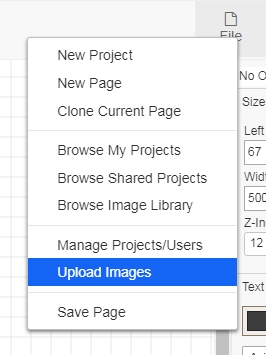
1. Go to File menu and select “Upload Images”
2. Image Object
This is an image object. You can only use this for uploaded images within mockuptiger.
How to upload images
1. Go to File menu and select “Upload Images”
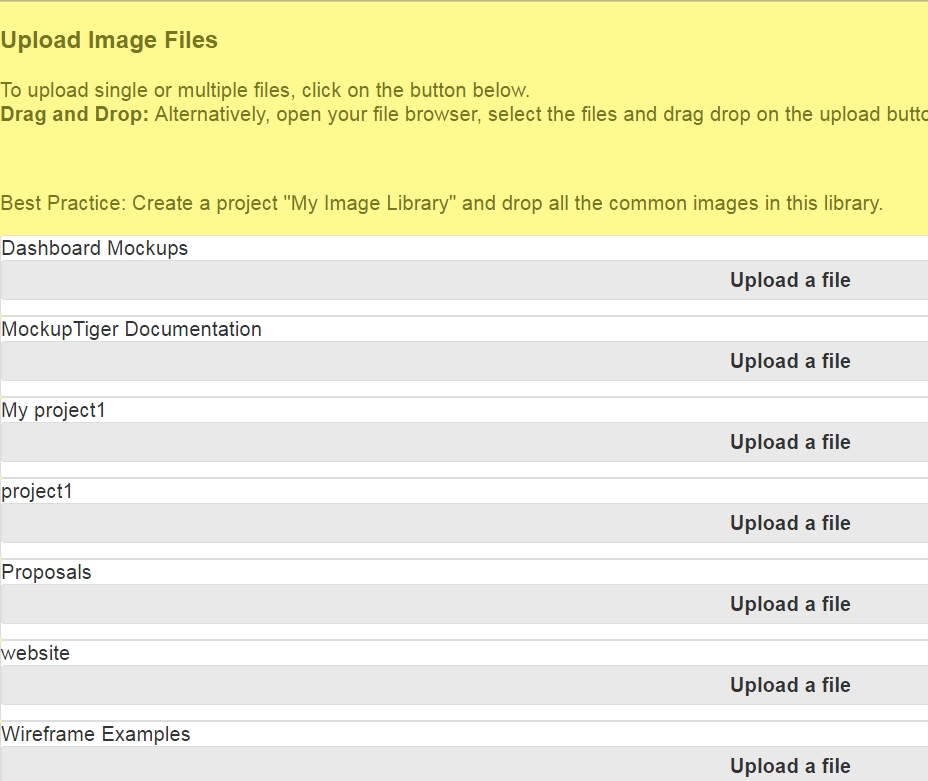
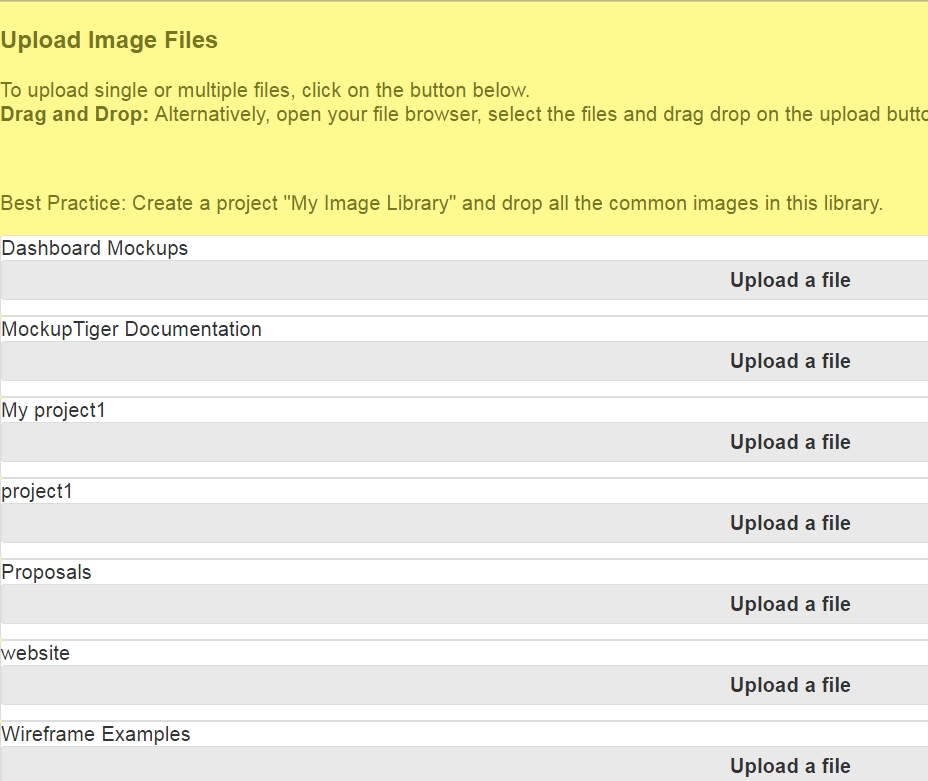
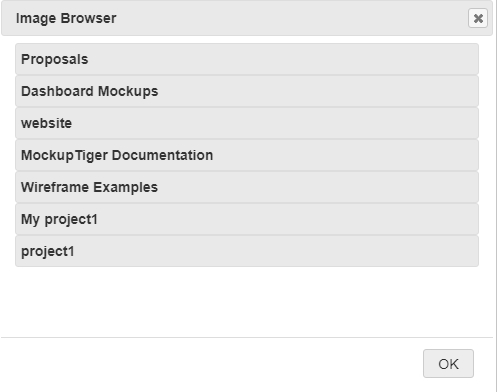
 It will open a new Tab like below
It will open a new Tab like below
 These are list of all the projects you have in your account.
You can upload images to any of the projects.
2. Click on “Upload a File” for say “My Project1”
These are list of all the projects you have in your account.
You can upload images to any of the projects.
2. Click on “Upload a File” for say “My Project1”
 3. You can select one or many images from your selected directory.
4. Click Open or done in your File browser window
5. The file will be uploaded to the respective Project folder
3. You can select one or many images from your selected directory.
4. Click Open or done in your File browser window
5. The file will be uploaded to the respective Project folder
 6. Go back to the Wireframe Editor
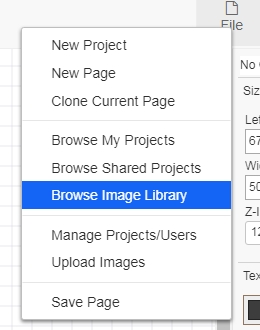
7. Go to File Menu and select “Browse Image Library”
6. Go back to the Wireframe Editor
7. Go to File Menu and select “Browse Image Library”
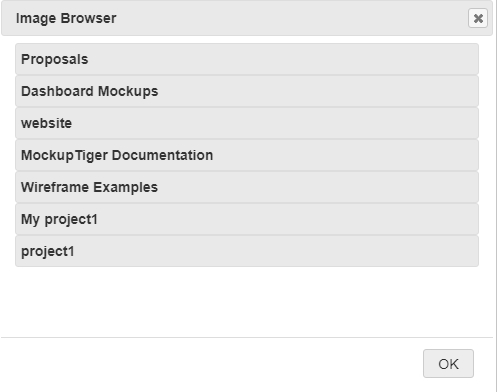
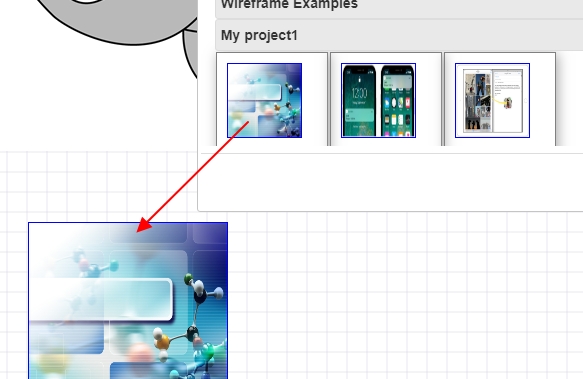
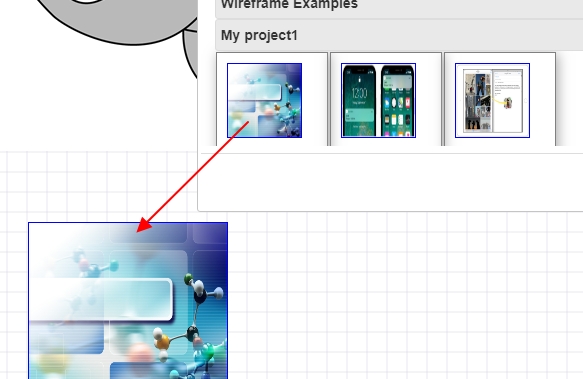
 8. Expand the Project where you uploaded the image
8. Expand the Project where you uploaded the image
 9. Drage the desired image to the canvas
9. Drage the desired image to the canvas
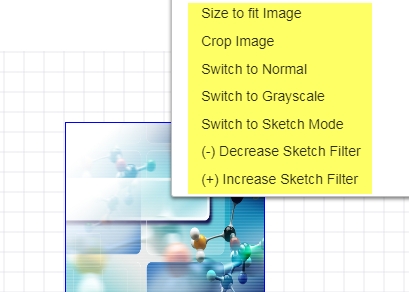
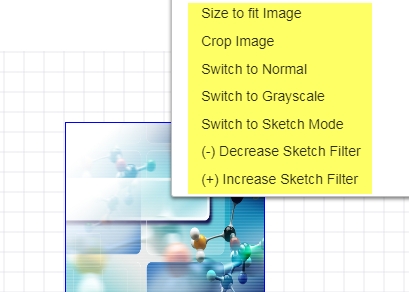
 10. This image object has special abilities
11. Right click to see the menu actions on this image object
10. This image object has special abilities
11. Right click to see the menu actions on this image object
 This completes the short tutorial on images
This completes the short tutorial on images
 The search will bring the following image related widgets
The search will bring the following image related widgets
 The two widgets that let you work with your images are as follows
1. URL Image
2. Image Object
URL Image
This widget can be simply dragged and placed on the canvas. Double click and copy paste the URL of the image directly. This is good for hotlinking images stored on some other URL
The two widgets that let you work with your images are as follows
1. URL Image
2. Image Object
URL Image
This widget can be simply dragged and placed on the canvas. Double click and copy paste the URL of the image directly. This is good for hotlinking images stored on some other URL
 2. Image Object
This is an image object. You can only use this for uploaded images within mockuptiger.
How to upload images
1. Go to File menu and select “Upload Images”
2. Image Object
This is an image object. You can only use this for uploaded images within mockuptiger.
How to upload images
1. Go to File menu and select “Upload Images”
 It will open a new Tab like below
It will open a new Tab like below
 These are list of all the projects you have in your account.
You can upload images to any of the projects.
2. Click on “Upload a File” for say “My Project1”
These are list of all the projects you have in your account.
You can upload images to any of the projects.
2. Click on “Upload a File” for say “My Project1”
 3. You can select one or many images from your selected directory.
4. Click Open or done in your File browser window
5. The file will be uploaded to the respective Project folder
3. You can select one or many images from your selected directory.
4. Click Open or done in your File browser window
5. The file will be uploaded to the respective Project folder
 6. Go back to the Wireframe Editor
7. Go to File Menu and select “Browse Image Library”
6. Go back to the Wireframe Editor
7. Go to File Menu and select “Browse Image Library”
 8. Expand the Project where you uploaded the image
8. Expand the Project where you uploaded the image
 9. Drage the desired image to the canvas
9. Drage the desired image to the canvas
 10. This image object has special abilities
11. Right click to see the menu actions on this image object
10. This image object has special abilities
11. Right click to see the menu actions on this image object
 This completes the short tutorial on images
This completes the short tutorial on images [crawlspider_table id=101 cols=post_title,post_category]

