MockupTiger wireframe objects can be grouped and un-grouped using the two icons in the toolbar
![]()
Consider this grouped object below

Once the icon and the bubble comment are grouped together, they become a new object that can be moved around. When you group objects, the position is maintained with the child objects. You can stretch and drag the group objects. The child objects will enlarge or shrink based on the action you perform on the group.
How do you edit the text of individual child
Once you define the group, it becomes cumbersome to ungroup just for changing the text.
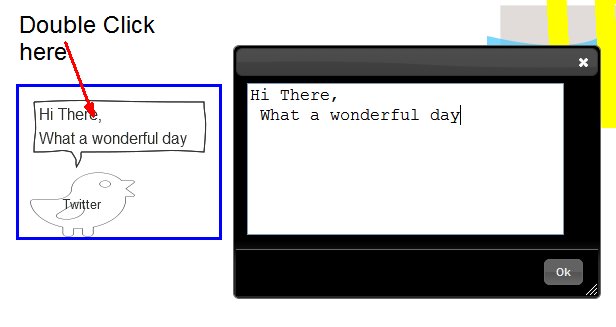
For e.g If we want to change the text on the comment bubble, we simple double click on the bubble comment

The UI will detect the mouse click and transfer the edit operation to the respective child.
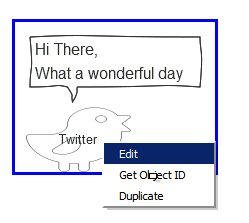
Alternatively you can right click on the group and select “Edit”

All other changes, like font styles, bolding, colors apply to each and every child of the group.

