The stencils provided for Android and iOS are group of basic widgets and known as symbols. The symbols are pre-designed for your convenience and you can create your own symbols.
How did we create the symbols
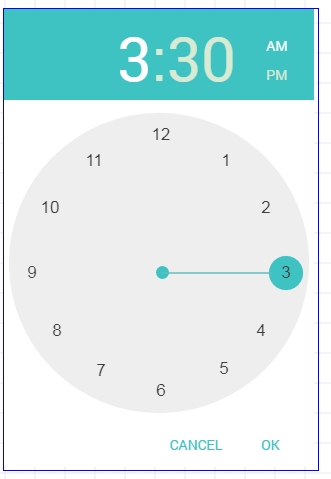
1. We designed the following symbols just like regular mockups using boxes, text and icons. We formatted and used the material design guidelines from Google and used their dimensions. Once the mockup was done, we grouped them into a symbol, took a screenshot, exported the symbol into JSON and compressed the string.
All of these symbols are then stored in a text file
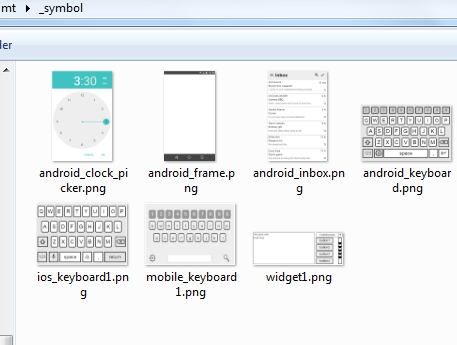
Images of each symbol is stored in the _symbol directory

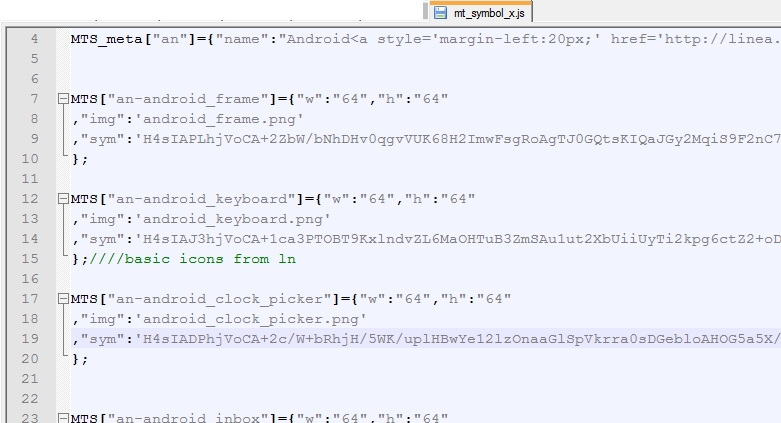
The definition of all symbols is stored in the mt_symbol_x.js file

The above information is useful only if you are using MockupTiger on your own computer or server. In future we will automate the process of adding your own symbols.
Android Frame

Every symbol is editable. Simple double click the symbol to enter edit mode. All the child widgets will then become selectable. Once you are done with the edit, double click outside and on the canvas. This will lock all your changes to the symbol. The changes do not affect the original symbol.
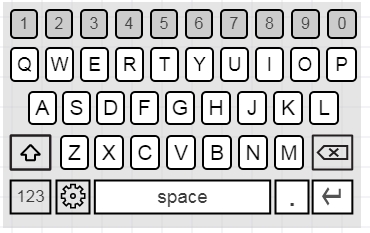
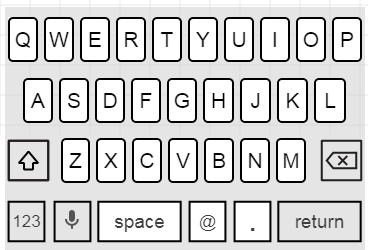
Keyboard


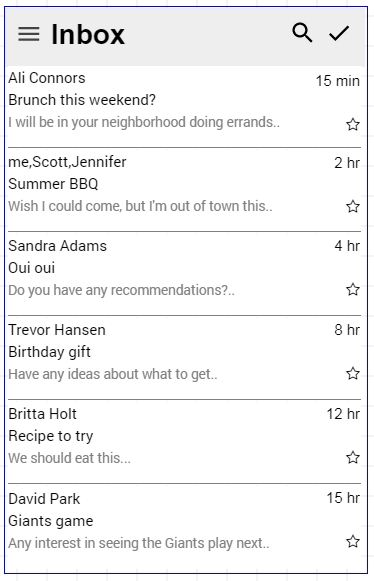
Android Inbox

Clock picker