Text and Icons are two of the main building blocks of mockups in MockupTiger.
They are basic and yet powerful.
You can embed text inside any Icon and you can also embed any Icon or any number of Icons inside a text string.
Consider the below paragraph widget

-
double click to edit the Paragraph widget
-
place your cursor anywhere you want the Icon to appear in the text editor
-
open the Icons library on the left panel
-
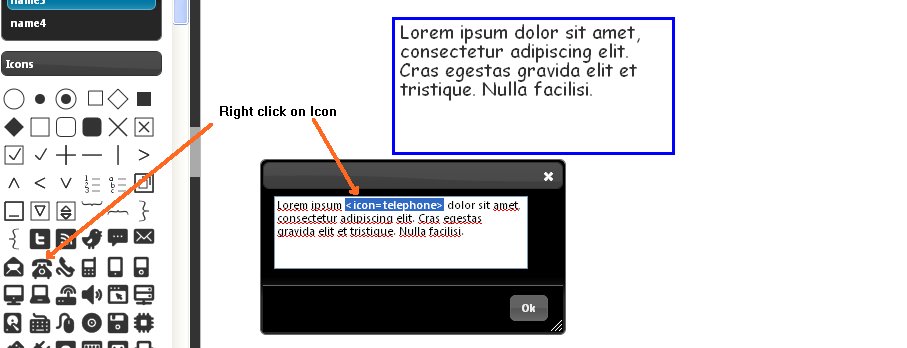
Right click on the Icon you want to embed

When you right click on the icon in the library, the icon tag “<icon” is included in the editor with the icon name. If you want to replace the icon simply select the tag in the editor and right click on a different icon in the library.
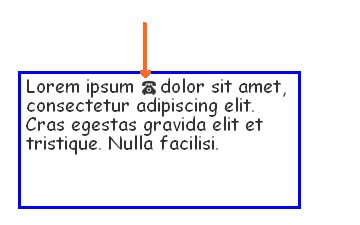
click Ok and the icon now appears in the Text string

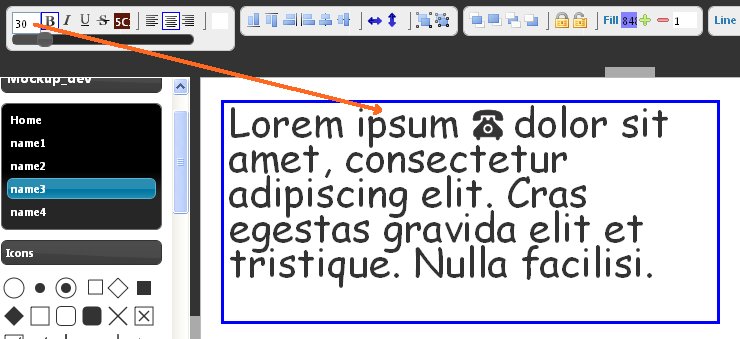
If you change the text font size, so does the Icon size
Font size now increased to 30 using the font slider

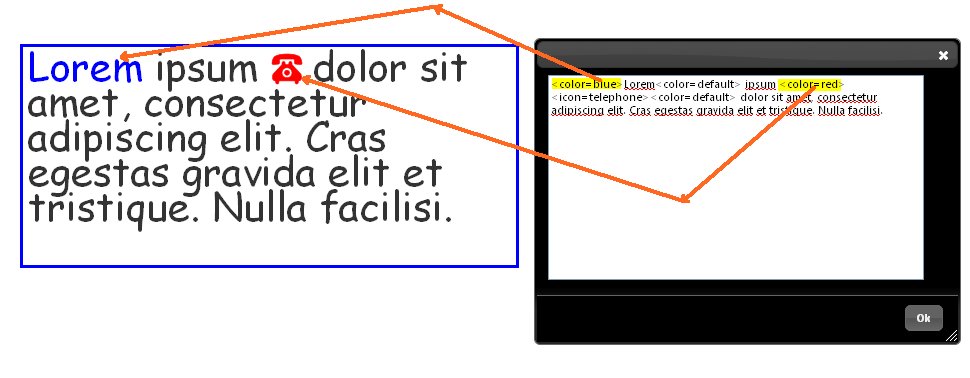
You can even change the color of the Icon inside the text. The icon is just treated like a text character so it is just like custom coloring of text object. Just enclosed the color tags around the icon tag or the text tag
We will now color the first word and just the telephone icon with different colors
<color=blue>Lorem<color=default> ipsum
<color=red><icon=telephone><color=default> dolor sit amet, consectetur adipiscing elit. Cras egestas gravida elit et tristique. Nulla facilisi.

So to provide custom color you start with a tag “<color” and then you can provide a color name or a hex code like #FFFFFE so the color tag will look like <color=#FEFECC> My Text <color=#CCCCCC>… .
If you notice there is no closing tag for color. To stop the color we simply use the color=default value that indicates it to use the default text color you may have set for the text. If you don’t provide default then the rest of the string will be painted with start color.

